YacloudStart: различия между версиями
м |
м |
||
| (не показано 9 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{YandexCloudTop}} | |||
<html> | <html> | ||
<h1>Инструкция по началу использования</h1> | |||
| Строка 125: | Строка 17: | ||
Быстрый старт даёт возможность быстрого вхождения в систему, как аналитикам, использующим Графический дизайнер процессов для создания/изменения бизнес процессов в реальном времени, так и конечным пользователям, для которых упрощаются рутинные задачи и облегчается взаимодействие с другими участниками рабочего процесса. | Быстрый старт даёт возможность быстрого вхождения в систему, как аналитикам, использующим Графический дизайнер процессов для создания/изменения бизнес процессов в реальном времени, так и конечным пользователям, для которых упрощаются рутинные задачи и облегчается взаимодействие с другими участниками рабочего процесса. | ||
=== Серверная часть приложения в Яндекс-Облаке === | |||
Это среда исполнения бизнес-процессов и IT-приложений, разрабатываемых бизнес-аналитиками предприятия. | Это '''среда исполнения бизнес-процессов''' и IT-приложений, разрабатываемых бизнес-аналитиками предприятия. | ||
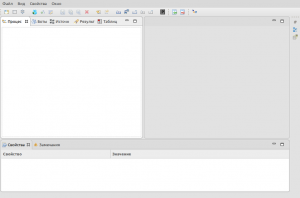
Для разработки и модификации таких приложений необходимо скачать и установить настольный редактор | Для разработки и модификации таких приложений необходимо скачать и установить настольный редактор (рис.3 - Дизайнер процессов при открытии). | ||
=== Скачать среду разработки === | === Скачать среду разработки === | ||
| Строка 139: | Строка 31: | ||
<img src="/5/1/img/infoslideossL.png" alt="Linux" title="Linux"> | <img src="/5/1/img/infoslideossL.png" alt="Linux" title="Linux"> | ||
</html> | </html> | ||
{{Downloads|PlLDSLinux32| | {{Downloads|PlLDSLinux32|Linux32}} | ||
{{Downloads|PlLDSLinux64|Linux64}} | {{Downloads|PlLDSLinux64|Linux64}} | ||
| Строка 161: | Строка 53: | ||
</html> | </html> | ||
=== Установка === | === Установка графического дизайнера === | ||
Для использования настольного редактора необходимо его скачать выбрав свою операционную систему. | Для использования настольного редактора необходимо его скачать выбрав свою операционную систему. | ||
| Строка 169: | Строка 61: | ||
Запустить исполняемый файл в корне. | Запустить исполняемый файл в корне. | ||
Для интеграции со средой исполнения необходимо зайти | |||
Свойства -> Настройки -> Интеграция -> RunaWFE сервер | |||
Выбрать протокол, заполнить имя компьютера, порт (если протокол https - порт 443), выбрать аутентификацию по паролю и ввести свои данные. | |||
| Строка 178: | Строка 75: | ||
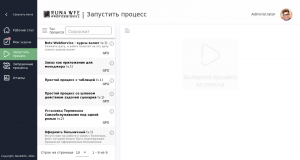
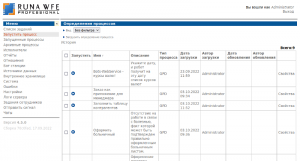
Для исполнения процессов используется веб-интерфейс среды исполнения. Для настройки системы, добавления пользователей, настройки их прав и других административных функций используется административный интерфейс (рис.2). Для работы пользователей в системе - Пользовательский интерфейс (рис.1), в котором пользователи запускают доступные им для запуска процессы и выполняют задания. | Для исполнения процессов используется веб-интерфейс среды исполнения. Для настройки системы, добавления пользователей, настройки их прав и других административных функций используется административный интерфейс (рис.2). Для работы пользователей в системе - Пользовательский интерфейс (рис.1), в котором пользователи запускают доступные им для запуска процессы и выполняют задания. | ||
[[Файл:ПраваНаВходRunaWFE.png|мини|альт=Права на вход в систему RunaWFE для нового пользователя|рис.4 Права на вход в систему RunaWFE для нового пользователя]] | |||
=== Важно! Права на вход в систему === | |||
После создании нового пользователя на вкладке Исполнители необходимо дать ему права на вход в систему, чтобы он мог входить в систему и выполнять поступившие задания. | |||
Это надо сделать на вкладке Система рис. 4, добавив Пользователя к Обладателям полномочий. По умолчанию появится галочка в столбце "Входить". (Система - Обладатели полномочий - Добавить.) | |||
При необходимости можно выдать ему добавочные права в этом разделе. | |||
{{YandexCloudLinks}} | |||
Текущая версия на 11:32, 30 декабря 2022
Low-code/no-code платформа
для создания и исполнения бизнес IT-приложений

RunaWFE BPMS - система управления бизнес-процессами и административными регламентами:
- проста в установке и изучении,
- не требует специальных навыков в программировании
Инструкция по началу использования
Быстрый старт даёт возможность быстрого вхождения в систему, как аналитикам, использующим Графический дизайнер процессов для создания/изменения бизнес процессов в реальном времени, так и конечным пользователям, для которых упрощаются рутинные задачи и облегчается взаимодействие с другими участниками рабочего процесса.
Серверная часть приложения в Яндекс-Облаке
Это среда исполнения бизнес-процессов и IT-приложений, разрабатываемых бизнес-аналитиками предприятия.
Для разработки и модификации таких приложений необходимо скачать и установить настольный редактор (рис.3 - Дизайнер процессов при открытии).
Скачать среду разработки
Установка графического дизайнера
Для использования настольного редактора необходимо его скачать выбрав свою операционную систему.
После скачивания распаковать скачанный zip.
Запустить исполняемый файл в корне.
Для интеграции со средой исполнения необходимо зайти
Свойства -> Настройки -> Интеграция -> RunaWFE сервер
Выбрать протокол, заполнить имя компьютера, порт (если протокол https - порт 443), выбрать аутентификацию по паролю и ввести свои данные.
Пример разработки и исполнения бизнес-процесса в RunaWFE
Среда разработки. Пример разработки бизнес-процесса.
Среда исполнения. Пример исполнения бизнес процесса.
Для исполнения процессов используется веб-интерфейс среды исполнения. Для настройки системы, добавления пользователей, настройки их прав и других административных функций используется административный интерфейс (рис.2). Для работы пользователей в системе - Пользовательский интерфейс (рис.1), в котором пользователи запускают доступные им для запуска процессы и выполняют задания.
Важно! Права на вход в систему
После создании нового пользователя на вкладке Исполнители необходимо дать ему права на вход в систему, чтобы он мог входить в систему и выполнять поступившие задания.
Это надо сделать на вкладке Система рис. 4, добавив Пользователя к Обладателям полномочий. По умолчанию появится галочка в столбце "Входить". (Система - Обладатели полномочий - Добавить.)
При необходимости можно выдать ему добавочные права в этом разделе.