Yacloud: различия между версиями
м |
м |
||
| (не показаны 3 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{YandexCloudTop}} | |||
} | |||
== Виртуальная машина RunaWFE Professional в Яндекс.Облаке == | == Виртуальная машина RunaWFE Professional в Яндекс.Облаке == | ||
[http://runawfe.ru/5/lic/Лицензия%20на%20бесплатную%20версию%20RunaWFE%20Professional%20в%20Яндекс%20облаке.pdf Лицензия] | |||
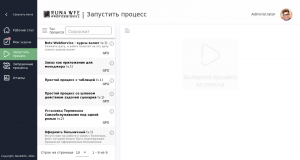
[[Файл:Пользовательский интерфейс.png|мини|альт=Вид пользовательского интерфейса|рис.1 Вид пользовательского интерфейса]] | [[Файл:Пользовательский интерфейс.png|мини|альт=Вид пользовательского интерфейса|рис.1 Вид пользовательского интерфейса]] | ||
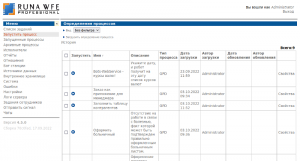
[[Файл:Административный интерфейс.png|мини|альт=Вид административного интерфейса|рис.2 Вид административного интерфейса]] | [[Файл:Административный интерфейс.png|мини|альт=Вид административного интерфейса|рис.2 Вид административного интерфейса]] | ||
| Строка 122: | Строка 14: | ||
<html> | <html> | ||
<div class="text-center"> | <div class="text-center"> | ||
<a href="https://runawfe.ru/YacloudStart" target="_blank" class="btn btn-primary btn-lg btn-in" type="button">Инструкция по использованию</a> | <a href="https://runawfe.ru/YacloudStart" target="_blank" class="btn btn-primary btn-lg btn-in" type="button">Инструкция по началу использованию</a> | ||
</div> | </div> | ||
</html> | </html> | ||
Текущая версия на 14:50, 16 января 2023
Low-code/no-code платформа
для создания и исполнения бизнес IT-приложений

RunaWFE BPMS - система управления бизнес-процессами и административными регламентами:
- проста в установке и изучении,
- не требует специальных навыков в программировании
Виртуальная машина RunaWFE Professional в Яндекс.Облаке
RunaWFE Professional - ориентированная на конечного пользователя система управления бизнес-процессами предприятия.
Основная задача системы: раздавать задания исполнителям и контролировать их выполнение.
Последовательность заданий определяется графом бизнес-процесса, который менеджер или бизнес-аналитик может быстро изменять при помощи "Среды разработки".
Базовые функции
Веб-интерфейс системы RunaWFE предназначен для:
Для пользователей (рис.1):
- получения,
- фильтрации,
- выполнения,
- делегирования задачи, порождаемых экземплярами бизнес-процессов,
- запуска новых экземпляров бизнес-процессов,
- просмотра свойств запущенных экземпляров,
- загрузки в систему новых определений (шаблонов) бизнес-процессов или приложений.
Для администраторов (рис.2):
- создание/удаление пользователей и групп пользователей,
- включение/исключение пользователей в/из группы,
- администрирование прав на объекты системы,
- принудительная остановка/(временная приостановка) экземпляров бизнес-процессов,
- добавление/изменение правил замещения пользователей.
Для бизнес-аналитиков:
- просмотр статистики выполнения заданий,
- просмотр отчётов
Среда разработки служит аналитикам для разработки и модификации бизнес-процессов.
Разработка бизнес-процессов состоит из построения схем бизнес-процессов, задания ролей бизнес-процессов и их инициализаторов (процедур, назначающих на роль конкретных исполнителей), создания переменных, а также пользовательских типов переменных, построения графических форм заданий, организации взаимодействия с внешними данными при помощи задач-сценариев или ботов (автоматических исполнителей). Также для заданий могут устанавливаться сроки, задаются правила выбора маршрутов движения точек управления в развилках схем (исключающих шлюзах). Задаются параметры межпроцессного взаимодействия (основанного на сигналах и сообщениях), настраиваются вызовы подпроцессов и мультиподпроцессов. Эти вопросы подробно разбираются в нашем учебном практикуме.
При этом действия выполняются при помощи графических интерфейсов, без программирования. Используя симулятор бизнес-процессов, аналитики могут тестировать разработанные бизнес-процессы на своем компьютере на условной конфигурации перед загрузкой их в промышленную систему.
Для исполнения процессов используется веб-интерфейс среды исполнения. Для настройки системы, добавления пользователей, настройки их прав и других административных функций используется административный интерфейс (рис.2). Для работы пользователей в системе - Пользовательский интерфейс (рис.1), в котором пользователи запускают доступные им для запуска процессы и выполняют задания.