YacloudStart: различия между версиями
м |
м |
||
| Строка 1: | Строка 1: | ||
<html> | |||
<head> | |||
<head> | |||
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> | |||
<meta charset="utf-8"> | |||
<title>RunaWFE Professional</title> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
<link href="/5/1/img/yc/bootstrap.min.css" rel="stylesheet"> | |||
<link href="/5/1/img/yc/app.css" rel="stylesheet"> | |||
<style> | |||
html,body,main{ | |||
height: 100vh; | |||
} | |||
.logo, .btn-in { | |||
width: 500px; | |||
max-width: 100%; | |||
height: auto; | |||
} | |||
.btn-in{ | |||
margin: 0; | |||
font-size: 1.8rem; | |||
} | |||
.jumbotron { | |||
padding: 0; | |||
margin: 0; | |||
} | |||
h1 { | |||
font-size: 1.6rem; | |||
} | |||
.fixed-bottom { | |||
font-size: 1.2rem; | |||
} | |||
.bg-light{ | |||
padding: 40px 0; | |||
} | |||
.btn-between{ | |||
width: 2%; | |||
height: 30px; | |||
} | |||
.jumbotron .container{ | |||
display: flex; | |||
flex-direction: column; | |||
align-items: center; | |||
justify-content: center; | |||
} | |||
@media(max-width:600px){ | |||
h1 { | |||
font-size: 1.2rem; | |||
font-weight: 600; | |||
} | |||
.btn-in{ | |||
font-size: 1.5rem; | |||
} | |||
.bg-light{ | |||
padding: 20px 0; | |||
} | |||
} | |||
@media(max-width:400px){ | |||
h1 { | |||
font-size: 1rem; | |||
} | |||
.btn-between{ | |||
width: 2%; | |||
height: 15px; | |||
} | |||
} | |||
</style> | |||
</head> | |||
</head> | |||
<div style="padding: 20px;background-color: #343a40 !important;"> | |||
<div class="container"> | |||
<div class="row"> | |||
<div class="col-4"> | |||
<img class="logo" src="/5/1/img/yc/yclogo.svg" alt="RunaWFE Professional Yandex Cloud"> | |||
</div> | |||
<div class="col-8 text-white text-right"> | |||
<h1>Low-code/no-code платформа<br>для создания и исполнения бизнес IT-приложений | |||
</h1> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<div> | |||
<img class="logo" src="/5/1/img/Logo_RunaWFE_professioinal.png" alt="RunaWFE Professional Yandex Cloud"> | |||
</div> | |||
</html> | |||
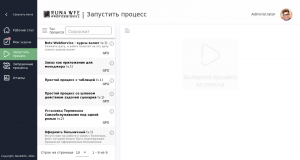
[[Файл:Пользовательский интерфейс.png|мини|альт=Вид пользовательского интерфейса|рис.1 Вид пользовательского интерфейса]] | [[Файл:Пользовательский интерфейс.png|мини|альт=Вид пользовательского интерфейса|рис.1 Вид пользовательского интерфейса]] | ||
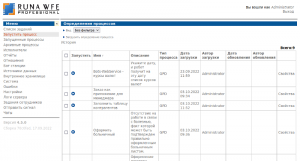
[[Файл:Административный интерфейс.png|мини|альт=Вид административного интерфейса|рис.2 Вид административного интерфейса]] | [[Файл:Административный интерфейс.png|мини|альт=Вид административного интерфейса|рис.2 Вид административного интерфейса]] | ||
Версия 10:48, 23 декабря 2022

Low-code/no-code платформа
для создания и исполнения бизнес IT-приложений

В яндекс-Облаке размещена серверная часть приложения.
Это среда исполнения бизнес-процессов и IT-приложений, разрабатываемых бизнес-аналитиками предприятия.
Для разработки и модификации таких приложений необходимо скачать и установить настольный редактор
Скачать (в зависимости от операционной системы)
Linux
MacOS
Windows
Установка
Для использования настольного редактора необходимо его скачать выбрав свою операционную систему.
После скачивания распаковать скачанный zip.
Запустить исполняемый файл в корне.
Пример разработки и исполнения бизнес-процесса в RunaWFE.
Среда разработки. Пример разработки бизнес-процесса.
Среда исполнения. Пример исполнения бизнес процесса.
Для исполнения процессов используется веб-интерфейс среды исполнения. Для настройки системы, добавления пользователей, настройки их прав и других административных функций используется административный интерфейс (рис.2). Для работы пользователей в системе - Пользовательский интерфейс (рис.1), в котором пользователи запускают доступные им для запуска процессы и выполняют задания.